In the realm of modern technology, LED displays have become a staple in various applications, from smartphones to large-scale advertising billboards. One of the key aspects of these displays is their ability to provide vibrant colors and high contrast ratios, making them ideal for a wide range of uses. This article delves into the intricacies of LED displays, particularly focusing on the -Ms-Flexbox property, which plays a crucial role in their design and functionality.
Understanding LED Displays
LED, or Light Emitting Diode, displays utilize semiconductor technology to produce light. Unlike traditional LCD screens that rely on backlighting, LED displays emit light directly from the diodes, resulting in brighter images and deeper blacks. This technology is not only energy-efficient but also allows for thinner and lighter display panels. The reduced power consumption of LED displays contributes to their growing popularity, as they can significantly lower energy costs for both consumers and businesses alike.
The Technology Behind LED Displays
At the core of LED display technology are the diodes themselves. These tiny components are capable of producing light when an electric current passes through them. The color of the light emitted depends on the materials used in the diode’s construction. By combining red, green, and blue (RGB) diodes, LED displays can produce a wide spectrum of colors, allowing for vivid and dynamic visuals. This RGB combination is fundamental to color reproduction, enabling displays to achieve high levels of accuracy and detail in images and videos.
Moreover, advancements in LED technology have led to the development of various types of displays, including OLED (Organic LED) and QLED (Quantum Dot LED). Each type has its unique advantages, catering to different market needs and preferences. For instance, OLED displays are known for their exceptional contrast ratios and flexibility, making them ideal for curved screens and innovative design applications. On the other hand, QLED displays leverage quantum dot technology to enhance brightness and color volume, appealing to users who prioritize vibrant and lifelike images.
Applications of LED Displays
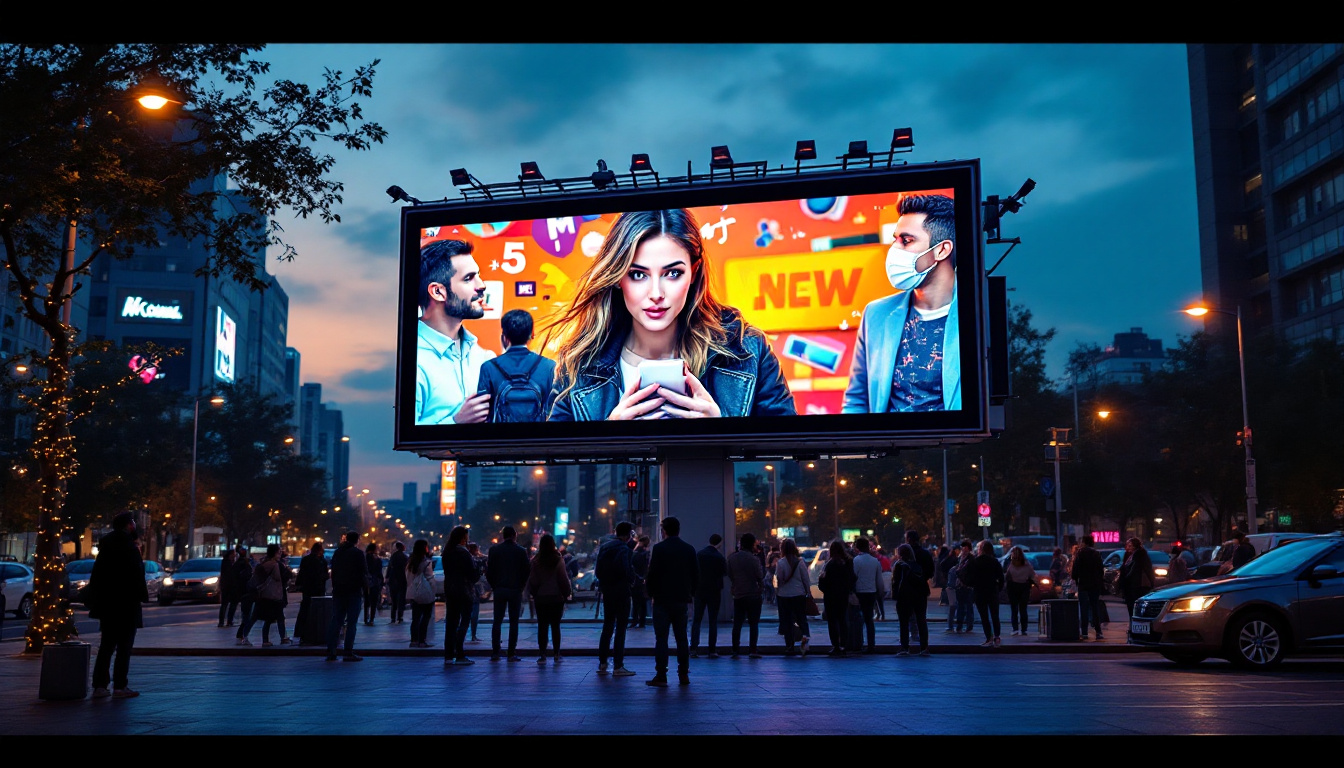
LED displays are ubiquitous in today’s world. They are found in everything from televisions and computer monitors to outdoor advertising and digital signage. Their versatility makes them suitable for various environments, including retail spaces, stadiums, and public transportation systems. In retail, for instance, LED displays are often used to create eye-catching advertisements that can be easily updated, attracting customers with dynamic content that changes throughout the day.
In addition to commercial applications, LED displays are also used in artistic installations and architectural designs, where their ability to create stunning visual effects can enhance the overall aesthetic appeal of a space. Artists and designers are increasingly incorporating LED technology into their work, utilizing the medium to create immersive experiences that engage viewers on multiple sensory levels. From interactive art pieces that respond to viewer movements to large-scale installations that transform public spaces, the creative potential of LED displays continues to expand, pushing the boundaries of traditional art and design.
What is -Ms-Flexbox?
-Ms-Flexbox is a CSS property that was introduced to help developers create flexible and responsive layouts for web applications. While it is not directly related to LED technology, understanding this property can provide insights into how digital content is displayed on LED screens, particularly in web-based applications.
The Role of Flexbox in Web Design
Flexbox, short for “Flexible Box Layout,” is a layout model that allows for the arrangement of elements in a one-dimensional space. This means that items within a container can be aligned and distributed dynamically, adjusting to the size of the screen or the container itself. The -Ms-Flexbox property was an early implementation of this concept, specifically for Internet Explorer.
By using Flexbox, designers can create fluid layouts that adapt to different screen sizes, ensuring that content is displayed optimally on devices ranging from smartphones to large monitors. This adaptability is particularly important for LED displays, where screen dimensions can vary significantly. For instance, an advertisement displayed on an LED billboard needs to maintain its integrity and readability from various angles and distances, which is where the flexibility of Flexbox shines.
Benefits of Using -Ms-Flexbox
Utilizing -Ms-Flexbox in web design offers several advantages. Firstly, it simplifies the process of aligning and distributing space among items in a container. This can lead to cleaner and more organized layouts, enhancing the user experience.
Additionally, -Ms-Flexbox allows for better control over the positioning of elements, making it easier to create responsive designs that look great on any device. This is especially beneficial for applications that will be displayed on LED screens, where clarity and visual appeal are paramount. Moreover, Flexbox can facilitate the creation of intricate designs without the need for complex CSS rules or excessive markup. For example, developers can easily center items both vertically and horizontally, or create equal spacing between elements, which can be crucial for maintaining a professional appearance on high-resolution displays.
Furthermore, the use of -Ms-Flexbox can enhance performance by reducing the need for additional CSS properties like floats or positioning, which can complicate layouts and lead to unexpected results. This streamlining can result in faster load times and a more efficient rendering process, which is particularly important for dynamic content that updates frequently on LED screens, such as news tickers or promotional banners. As web technologies continue to evolve, understanding and leveraging properties like -Ms-Flexbox will remain essential for creating visually appealing and functional web applications that cater to a diverse range of display technologies.
Combining LED Displays with Web Technologies
The integration of LED displays with web technologies has opened up new possibilities for digital content. As LED screens become more prevalent, understanding how to optimize web applications for these displays is essential for developers and designers alike.
Responsive Design for LED Displays
Responsive design is a critical aspect of creating web applications that are displayed on LED screens. By employing techniques such as media queries and flexible grid systems, developers can ensure that their content adapts seamlessly to various screen sizes and resolutions.
Moreover, using -Ms-Flexbox can enhance the responsiveness of web applications, allowing for a more fluid layout that adjusts based on the available screen space. This is particularly important for LED displays, where users expect clear and engaging content.
Optimizing Visual Content for LED Displays
When designing content for LED displays, it is essential to consider factors such as brightness, contrast, and color saturation. LED screens are known for their vibrant colors, and content should be designed to take full advantage of this capability.
Additionally, text readability is crucial. Designers should ensure that fonts are legible from a distance and that there is sufficient contrast between text and background colors. This not only enhances the user experience but also ensures that the content is accessible to a wider audience.
Challenges in LED Display Technology
While LED displays offer numerous advantages, they are not without their challenges. Understanding these challenges is essential for both manufacturers and developers working with this technology.
Color Calibration and Consistency
One of the primary challenges with LED displays is achieving consistent color reproduction across different screens. Variations in manufacturing processes can lead to discrepancies in color accuracy, which can be particularly problematic for applications that rely on precise color representation, such as digital art or branding.
To address this issue, manufacturers often implement color calibration techniques, ensuring that each display meets specific color standards. Additionally, developers can use color management systems to maintain consistency across various devices.
Energy Efficiency and Environmental Impact
While LED displays are generally more energy-efficient than traditional display technologies, they still consume a significant amount of power, especially in large installations. This raises concerns about the environmental impact of widespread LED display usage.
To mitigate this issue, manufacturers are increasingly focusing on developing energy-efficient designs and incorporating sustainable materials into their products. Furthermore, advancements in technology are leading to the creation of displays that consume less power while maintaining high performance.
The Future of LED Display Technology
The future of LED display technology is promising, with ongoing advancements that are set to revolutionize the way content is presented. As technology continues to evolve, new possibilities for LED displays are emerging.
MicroLED and MiniLED Technologies
MicroLED and MiniLED are two of the latest innovations in LED technology. MicroLED displays utilize tiny individual LEDs to create images, offering improved brightness, contrast, and color accuracy compared to traditional LED displays. This technology allows for greater flexibility in display design, enabling the creation of ultra-thin and lightweight screens.
On the other hand, MiniLED technology employs smaller LED backlights to enhance the performance of LCD displays. By providing more localized dimming zones, MiniLED displays can achieve deeper blacks and improved contrast ratios, making them a compelling option for high-end televisions and monitors.
Integration with Augmented and Virtual Reality
As augmented reality (AR) and virtual reality (VR) technologies continue to gain traction, the integration of LED displays with these platforms is becoming increasingly important. LED displays can provide immersive experiences by delivering high-quality visuals that enhance the overall user experience.
Future developments may see LED displays being used in AR and VR applications, allowing for seamless interaction between the virtual and physical worlds. This could open up new avenues for entertainment, education, and training, making LED technology an integral part of the AR and VR ecosystems.
Conclusion
LED displays have transformed the way content is presented and consumed, offering vibrant visuals and energy efficiency. Understanding the technology behind LED displays, as well as the role of CSS properties like -Ms-Flexbox, is essential for developers and designers looking to optimize their applications for these screens.
As the industry continues to evolve, the future of LED displays looks bright, with innovations such as MicroLED and MiniLED paving the way for even more advanced applications. By staying informed about these developments, stakeholders can ensure they remain at the forefront of this dynamic field.
Explore Cutting-Edge LED Display Solutions with LumenMatrix
As you consider the future of vibrant and dynamic visual displays, LumenMatrix stands at the forefront of LED technology innovation. With a diverse range of products from Indoor and Outdoor LED Wall Displays to specialized solutions like Vehicle LED Displays and Custom LED Displays, LumenMatrix is committed to revolutionizing visual communication. Whether you’re looking to captivate audiences, enhance brand visibility, or create immersive experiences, our state-of-the-art LED display modules are designed to meet your needs. Check out LumenMatrix LED Display Solutions today and see how we can help you share your message with impact and clarity.